Aufgabenstellung:
A. Praxisaufgabe
1. Aufgabe: Folgen Sie bitte dem Mobile-First-Prinzip und erstellen Sie eine Webseite mit einem einfachen einspaltigen Layout (basierend auf dem in diesem Studienheft vorgeführten Beispiel - jedoch ohne Footer und aside). In Bezug auf die gestalterischen Details (Farben, Schriften, Proportionen) können Sie Ihrer Kreativität freien Lauf lassen. Das mobile Layout muss jedoch folgende Eigenschaften besitzen:
o externes Stylesheet mystyles.css.
o Header mit Überschrift.
o horizontale Navigationsleiste (Gestaltung Ihrer Wahl).
o Im Hauptcontent wird ein Bild eingebunden. Es soll das Verhalten von Fluid Images aufweisen (Sie können ein beliebiges Bild Ihrer Wahl benutzen, die Originalbreite des Bildes sollte jedoch nicht mehr als 500px betragen).
2. Aufgabe:
Erstellen Sie anschließend in dem externen Stylesheet mystyles.css einen @media-block mit einem geeigneten Media Query, um das Layout im Sinne des Responsive Webdesigns an breitere Viewports anzupassen.
Das zweispaltige Layout für breitere Viewports implementieren Sie bitte mit Flexbox. Das Layout soll folgende Eigenschaften besitzen:
o Vertikale Navigationsleiste im nav-Element (linke Spalte). Die Navigationselemente können Sie nach Ihren Vorstellungen gestalten.
o Der Hauptcontent im main-Element (rechte Spalte).
o Das im Hauptcontent eingebundene Bild wird vom Text rechts umflossen und in seinen Originalmaßen angezeigt (Originalbreite nicht größer als 500px).
Kontrollieren Sie das responsive Verhalten Ihrer Seite mit unterschiedlichen Viewportbreiten durch Änderung der Fensterbreite Ihres Browsers.
B. Multiple Choice Aufgabe
Aufgabe 1:
Welche der folgenden Funktionen ist ausschließlich mit einem Desktop-Browser möglich?
Aufgabe 2:
Welches ist eine wichtige Maßnahme zur Optimierung von Webseiten für das mobile Web?
Aufgabe 3:
Welche Abfrage der folgenden Media Queries passt am besten zu Tablet-PCs?
Aufgabe 4:
Warum ist das meta-Tag viewport unbedingt notwendig?
Aufgabe 5:
Welche Kombination von Eigenschaften wird durch folgende Kurzschreibweise definiert: flex:1;?
Aufgabe 6:
Mit welcher Codezeile wird ein flüssiges Layout mit Maximal- und Minimalbreite definiert?
Aufgabe 7:
Unter Pixeldichte versteht man:
Aufgabe 8:
Welche Codezeile gehört zu einem linearen Layout?
Aufgabe 9:
Was ist die Voraussetzung, um mit CSS-gestalteten Link-Buttons eine flexible Breite zuzuweisen?
Aufgabe 10:
Welche Methode bietet die Technologie der Responsive Images an, wenn man das Hauptmotiv eines Bildes – je nach dem zur Verfügung stehenden Platz – mit unterschiedlich viel Hintergrund zeigen möchte?
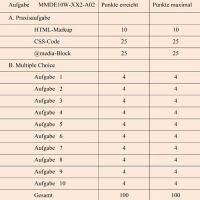
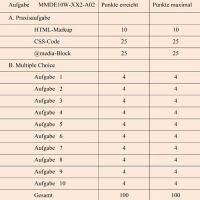
2 praktische Aufgaben + 10 Multiple Choice (mit ausführlichen Lösungen und zusätzlichen Informationen)
8 Seiten + 1 HTML-Datei + 1 CSS–Datei + 1 Bilddatei
 5.00
5.00
 5.00
5.00
 Bewertungen
Bewertungen
 Benötigst Du Hilfe?
Benötigst Du Hilfe?
 Was ist StudyAid.de?
Was ist StudyAid.de?
 Rechtliches
Rechtliches
 Mehr von MikoSneider
Mehr von MikoSneider


;)







